Comment importer les produits du catalogue KokoonDesign dans WordPress/WooCommerce

Introduction
Cette documentation n’entrera pas dans le détail de la configuration de WooCommerce. Elle ne fait que détailler le process d’importation du fichier CSV et documenter les éventuelles particularités.
La version de WordPress testée est la 5.6
- Accès Extranet
- Accès Cloud
- Dernière news
- Cyber Week 2022
- Loi allemande concernant les emballages
- Introduction
- Procédure d'importation
- Voir le tuto en vidéo
- Vous aimerez aussi:
- Loi allemande concernant les emballages
- Comment conseiller sur la bonne hauteur de tabouret
- Nos conseils pour réduire votre taux de retour
- Soldes d »été 2024
- Soldes d’hiver 2024
- Cyber week 2023
Présentation du fichier CSV
Le fichier catalogue KokoonDesign relatif à WordPress est composé de 65 champs. 51 champs sont communs à tous les CMS et 3 sont spécifiques à WordPress et requis pour une première importation.
Les champs communs sont les suivants :
Vous trouverez sous chaque champ une précision s’il y a lieu d’en faire une. Tous ces champs sont pour la plupart des attributs de produit qu’il vous appartient d’utiliser ou pas.
- Reference
- La référence est à utiliser comme identifiant unique et comme SKU
- EAN
- KOKOON name
- Description courte
- Product description
- Lenght in CM
- Width in CM
- Height in CM
- Material – structured info
- Secondary Material – structured info
- Main colour
- Secondary colour
- Product Wheight
- Seat padding
- Back padding
- Armrest height
- Back width
- Back height
- Seat width
- Seat depth
- Adjustable in height?
- Sitting height
- Base diameter
- Stackable
- Maximum sustainable wheight
- 360° Rotation?
- Outside use?
- Rocking back
- Headrest adjustable in height?
- Number of bulbs
- Watts per bulb
- dimmable?
- Bulb fitting type
- Hang cable max lenght in cm
- Hang cable adjustable in height?
- Material description
- Structure material
- Drawer material
- Up shelf material
- Down shelf material
- Lamp Shade material
- Base material
- Sphere material
- Ceiling mount material
- Feet material
- Tablet material
- Tablet lenght
- Tablet Width
- Tablet diameter
- To be assembled? 1=No 2=Yes
- EU Custom code
Les champs pour WordPress sont les suivants :
- Category
- Dans ce champ se trouvent les catégories de produits. Il y en a une par produit.
- featured picture
- Dans ce champ se trouve l’image mise en avant. Il peut être utile si vous utilisez l’outil d’importation standard de WordPress. Si vous utilisez Wp All Import alors vous pourrez utiliser le champ « Pictures url » et la première image de la liste sera utilisée comme image mise en avant.
- pictures url
- Dans ce champ se trouve la liste des images concernant le produit séparé par une « , »
Procédure d'importation
Avant propos
Il existe plusieurs outils d’importation pour Woocommerce et nous en aborderons deux.
Le premier est l’outil standard fourni avec WordPress/Woocommerce et nous vous expliquerons pourquoi nous ne l’utilisons pas.
L’autre est un plugin Premium : Wp All Import et son addon pour Woocommerce qui sont tous deux vivement recommandés pour une importation fine de fichiers CSV dans WordPress/Woocommerce.
Vous pouvez les acquérir sur le site de l’éditeur ici :
https ://www.wpallimport.com/ en choisissant le « Woocommerce import Package »
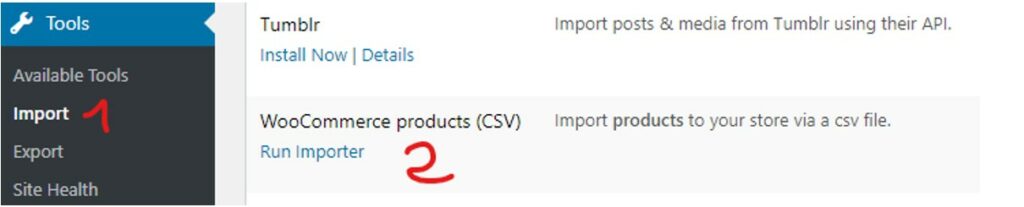
L’outil par défaut est accessible depuis le dashboard en cliquant sur « Tools » puis sur « Import »
A propos de l'outils standard

L’outil standard ne prend en charge que des délimiteurs classiques comme les « ; » ou les « , ».
Or dans le fichier CSV de KokoonDesign, le champ « description » utilise ces caractères à de nombreuses reprises ce qui nous oblige à utiliser des délimiteurs moins courant comme « # » ou « | » pour éviter les décalages de colonne.
Lorsqu’on utilise ces délimiteurs spécifiques et qu’on les déclare dans les paramètres avancés, l’outil d’import par défaut se comporte mal et nous affiche des erreurs ou ne reconnait tout simplement pas ce délimiteur alors qu’on les lui a pourtant déclaré préalablement…
Procedure avec Wp All Import
Wp All Import est accessible directement depuis le menu du Dashboard en cliquant sur All Import

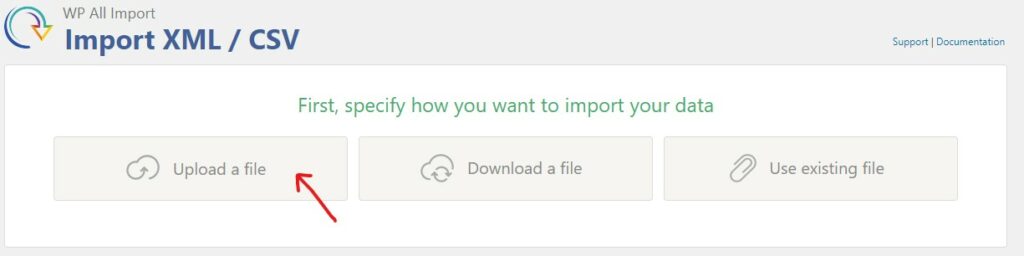
Puis cliquez sur le bouton « Upload a File »

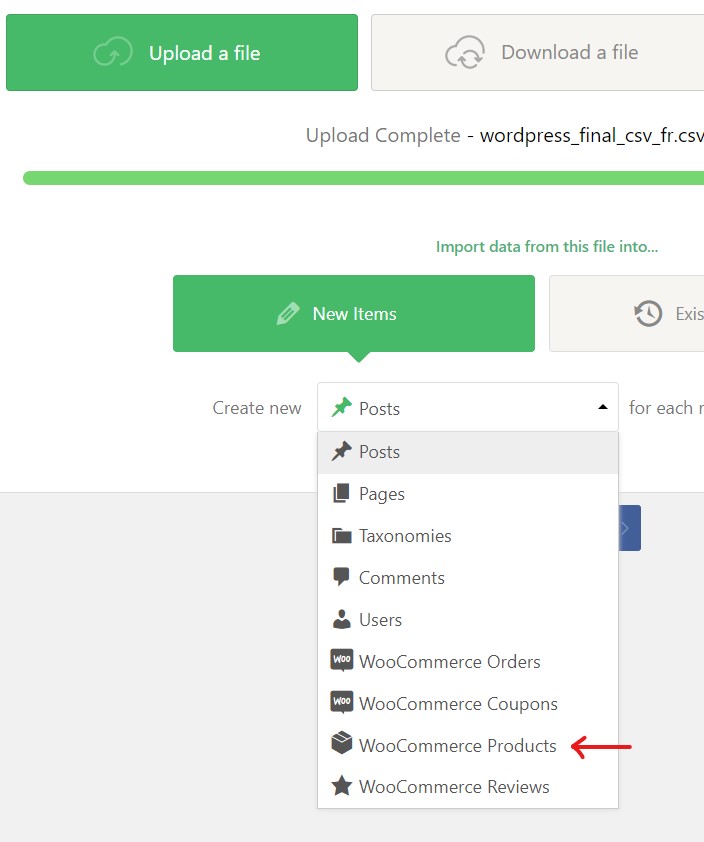
Puis sélectionnez votre fichier CSV nommé « wordpress_final_csv_fr.csv »
Enfin, sélectionnez Woocommerce Products comme sur la capture ci-dessous

Puis cliquez sur le bouton « continue to Step 2 »
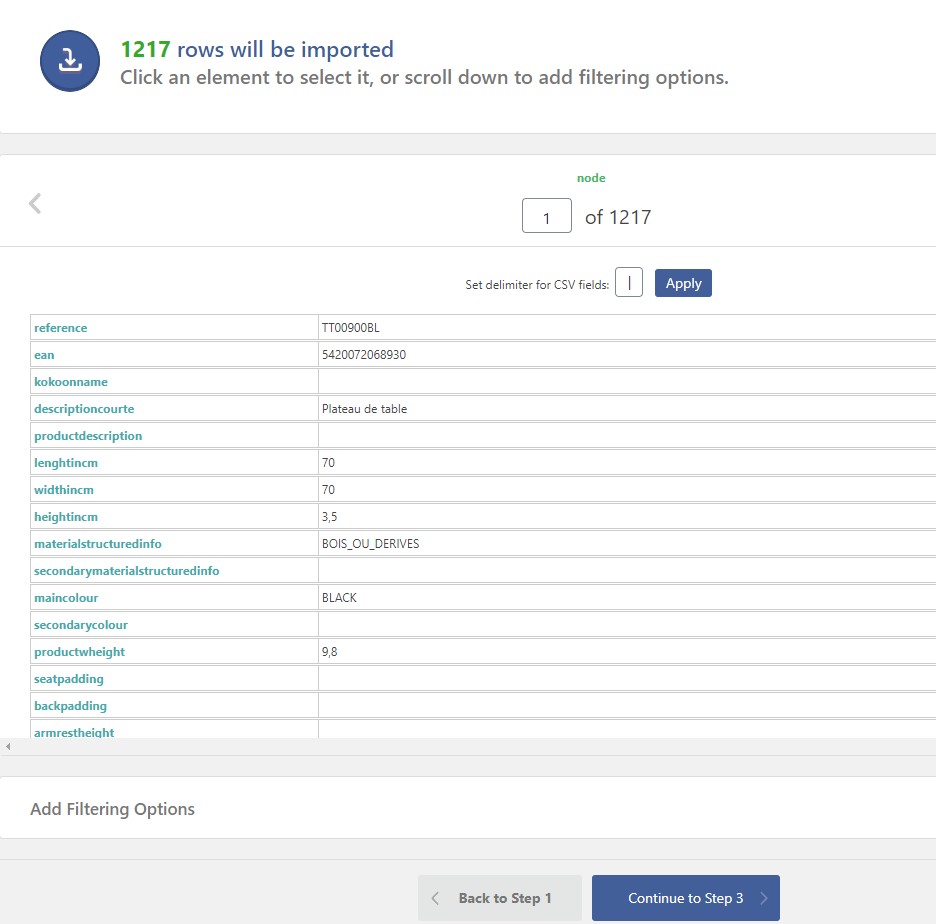
A la fenêtre suivante, déclarez le délimiteur dans la petite fenêtre « | »

Puis cliquez sur le bouton « Apply »
Wp All Import reconnaitra alors le délimiteur et formatera le CSV correctement.
Vous pourrez cliquer sur le bouton « continue to step 3 »
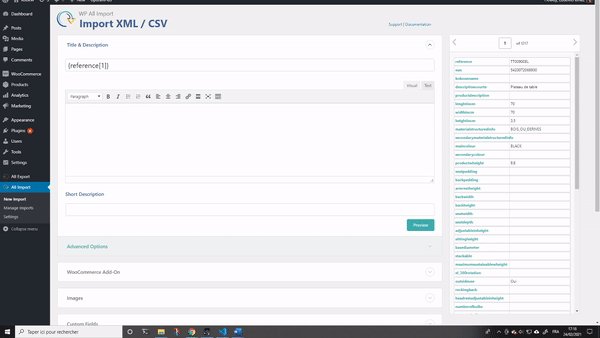
Nous sommes maintenant dans la fenêtre ou vous devez mapper les champs du fichier avec les champs de votre boutique.
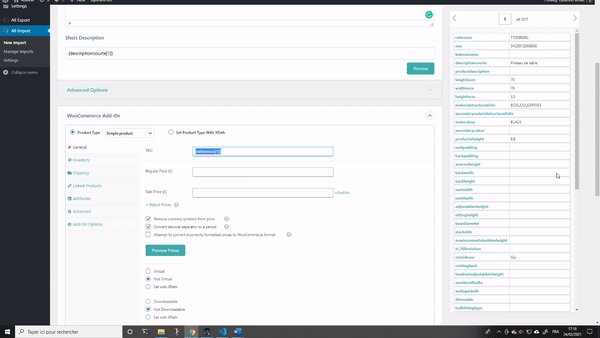
Vous devez procéder par simple glissé/déposé des champs de la droite vers la gauche comme dans la capture animée ci-dessous :

A vous de mapper les champs qui vous intéresse.
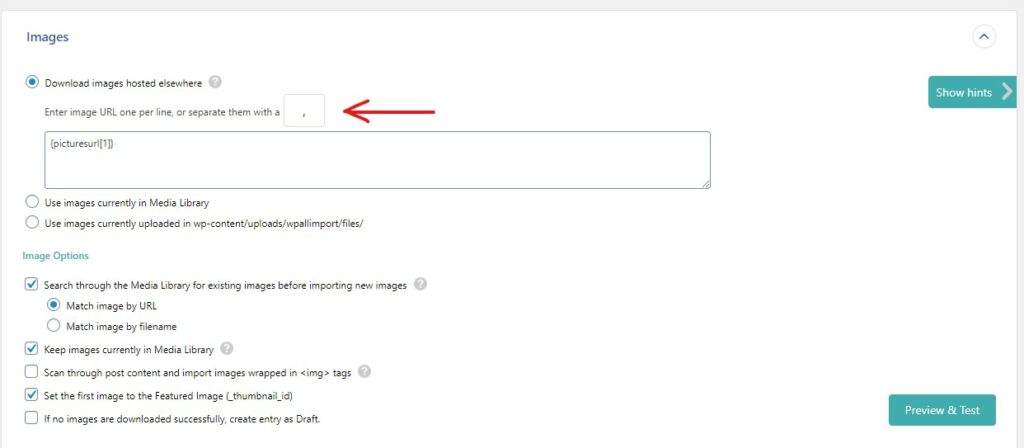
La seule chose a retenir est que pour le mapping des images il faut déclarer le délimiteur suivant : « , »

Quand votre mapping est prêt, vous pouvez le sauvegarder comme template pour une utilisation ultérieure et cliquer sur le bouton « Continue to step 4 »
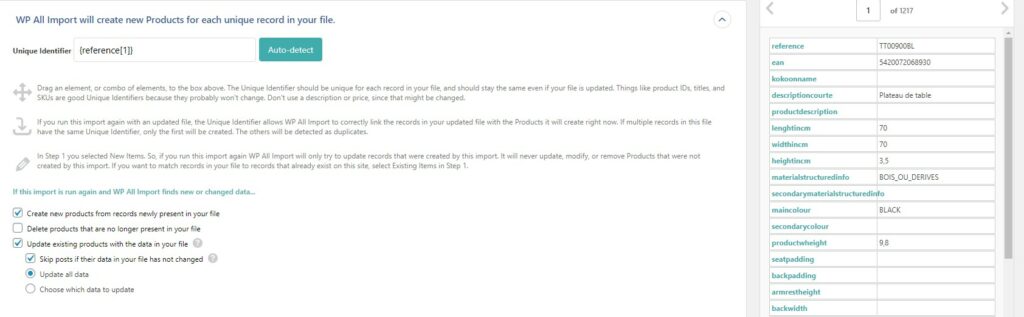
Dans cette avant dernière fenêtre vous devez glisser et déposer le champ « référence » dans le champ « Unique Identifier » comme ci-dessous

Puis cliquer sur « Continue » pour voir apparaitre la dernière étape

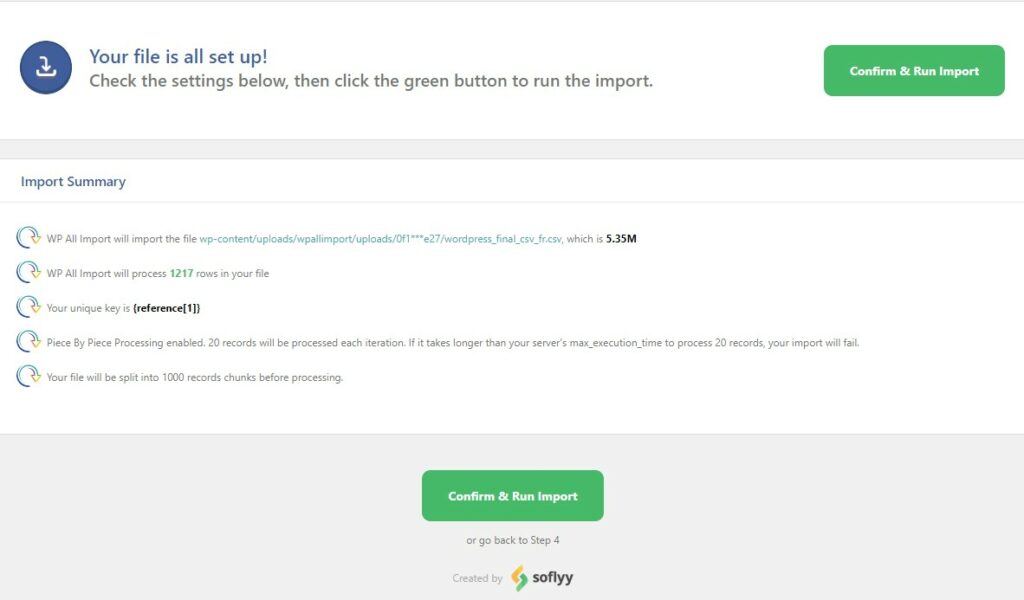
Et enfin cliquez sur l’un des deux boutons « Confirm & run import »

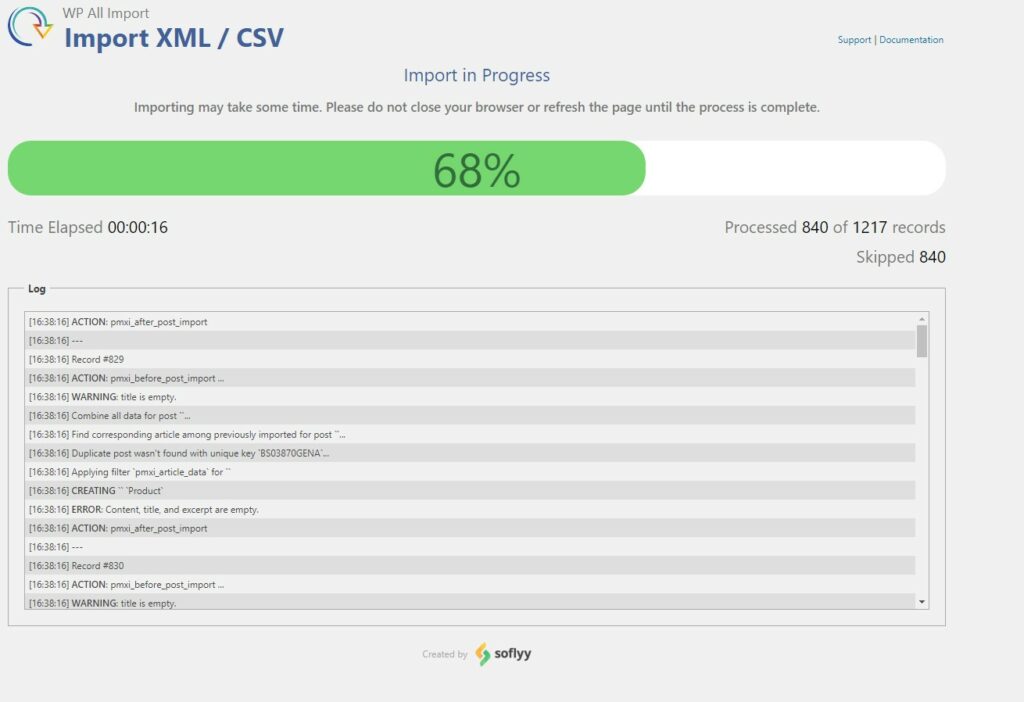
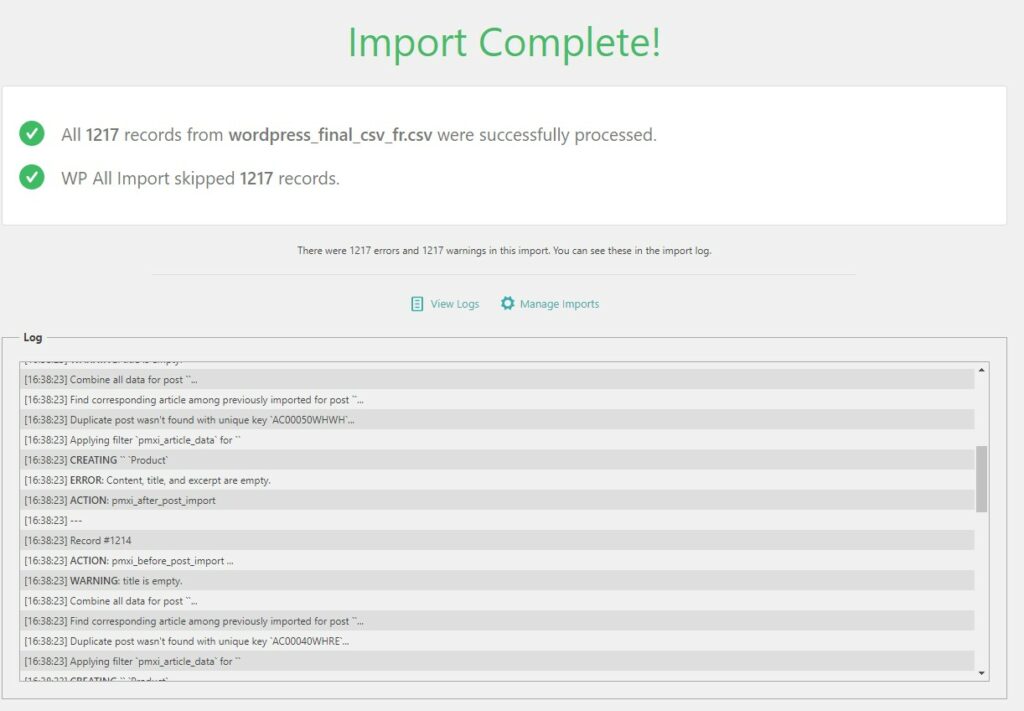
Vous verrez alors l’importation se dérouler sous vos yeux comme ci-dessous.
La seule différence avec la capture ci-dessous est que vous aurez une mention « Created » au lieu de « Skipped ».

Et à la fin :

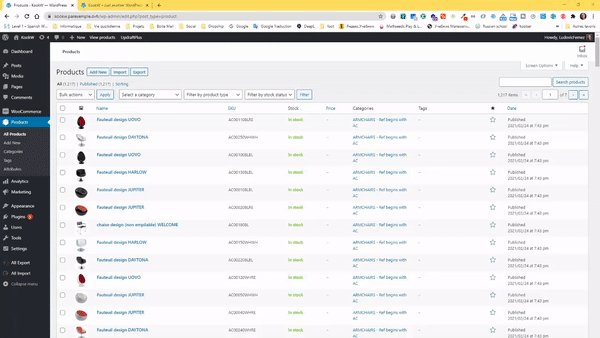
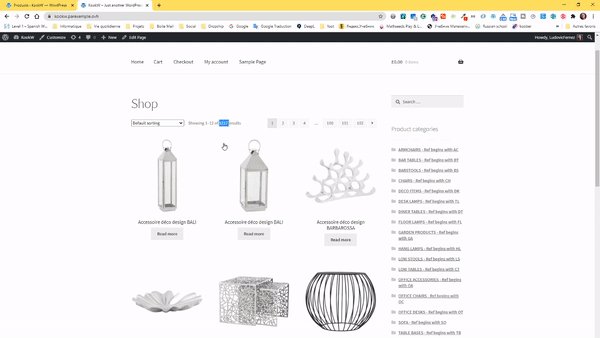
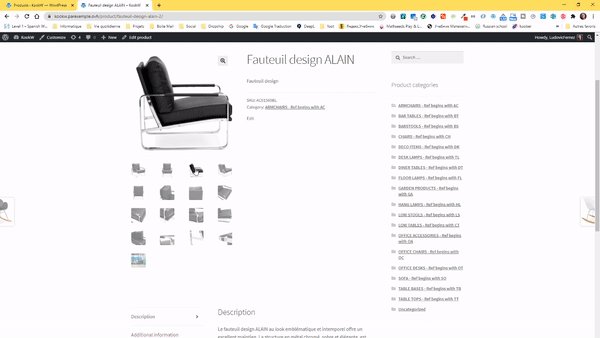
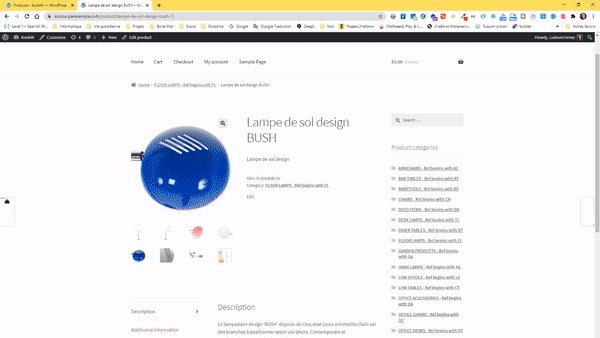
Vous pourrez ensuite apprécier l’import complet dans votre boutique, coté backend et frontend

Gestion des erreurs
Au cours de l’importation, il est possible que le processus s’arrête à cause d’un timeout lors du download des images.

Pour y remédier vous avez deux solutions :
Vous pouvez augmenter la valeur de votre variable « max_execution_time » dans le fichier php.ini ou dans les paramètres de votre panel.
Pour les tests nous avons mis la valeur à 10000.
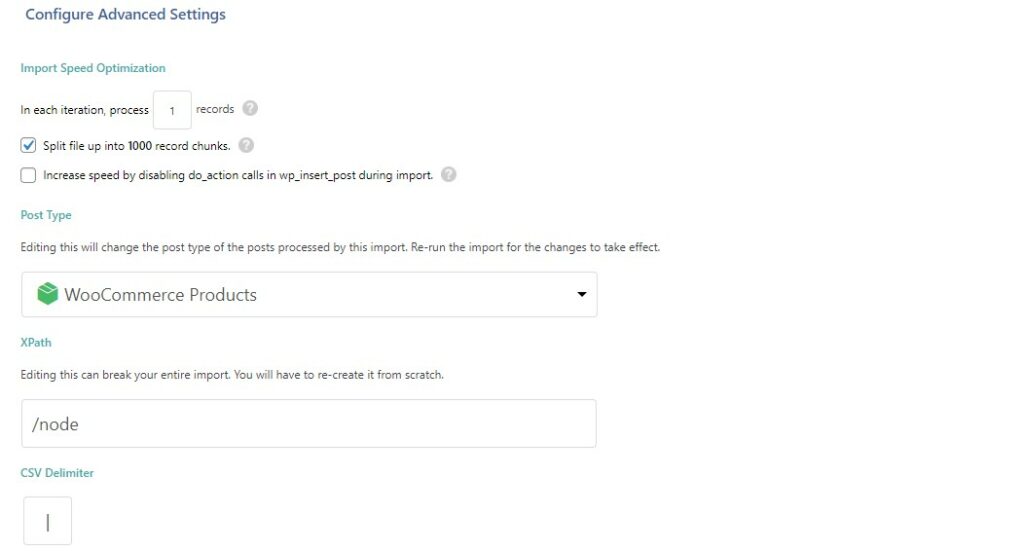
Vous avez aussi le choix de modifier le nombre d’itération dans les paramètres de Wp All Import. Par défaut elle est à 20, ce qui signifie que si vous avez 10 images par produit et que le process essaie de les acquérir par paquet de 20, cela signifie qu’il essaie de télécharger 200 images par itération, ce qui peut vite déborder le timeout si sa valeur est trop faible.
Nous vous recommandons donc de mettre cette valeur à 1, ainsi le process se déroulera sans encombre.