Cette documentation explique comment importer les produits KokoonDesign dans le CMS Prestashop dans sa version 1.7.7.1
Voraussetzungen
DEN WERT FÜR UPLOAD_MAX_FILESIZE ÄNDERN
Damit Prestashop den Import von Dateien akzeptiert, die größer als 2M sind, was bei der KokoonDesign-Katalogdatei der Fall ist, müssen Sie den Wert „upload_max_filesize“ in Ihrer php.ini-Datei auf Ihrem Webserver erhöhen.
Dieser Wert kann auf der Kommandozeile direkt auf Ihrem Server geändert werden, indem Sie die Datei php.ini bearbeiten. Wenn Ihr Server mit einem Control Panel wie Cpanel, Directadmin oder anderen ausgestattet ist, finden Sie diesen Wert in den PHP-Parametern Ihrer Konfiguration.
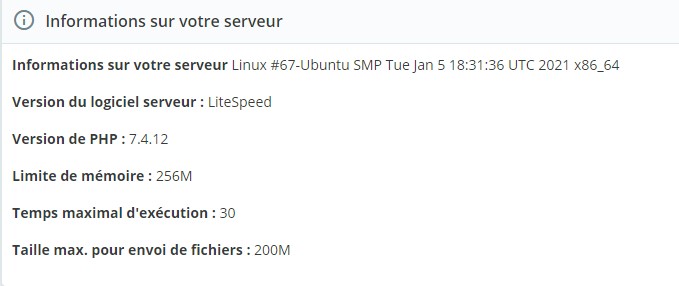
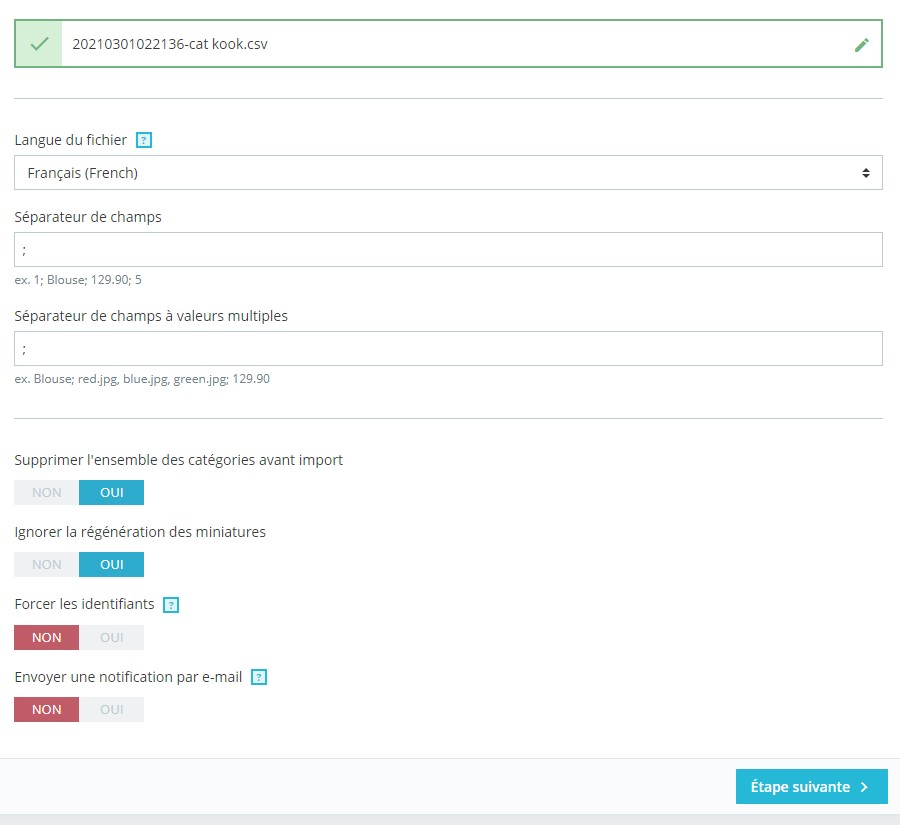
In der Prestashop-Importschnittstelle erhalten Sie das folgende Ergebnis

Auf diesem Screenshot sind die Parameter zu sehen, die für diese Dokumentation verwendet wurden. Es wird empfohlen, diese auch auf Ihrer Seite anzuwenden, damit der Importprozess gut verläuft.
DARSTELLUNG VON CSV-DATEIEN
Für Prestashop gibt es in der Tat zwei CSV-Dateien. Die erste enthält die Kategorien, die Sie zuvor importieren müssen.
Die zweite CSV-Datei für Prestashop hat 56 Felder, von denen jedoch nur 9 erforderlich sind. Die anderen sind Produktattribute, die Sie Ihrer Website hinzufügen können oder auch nicht.
|
N° |
Name |
Kommentar |
Erforderlich |
|
1 |
ID |
Diese ID wird automatisch von Prestashop generiert |
Ja |
|
2 |
Referenz |
Dies ist die Referenz, die auch als SKU dient |
Ja |
|
3 |
EAN |
Nein |
|
|
4 |
KOKOON name |
Ja |
|
|
5 |
Kurze Beschreibung |
Ja |
|
|
6 |
Beschreibung des Produkts |
Ja |
|
|
7 |
Länge in CM |
Nein |
|
|
8 |
Breite in CM |
Nein |
|
|
9 |
Höhe in CM |
Nein |
|
|
10 |
Material – strukturierte Informationen |
Nein |
|
|
11 |
Sekundäres Material – strukturierte Informationen |
Nein |
|
|
12 |
Hauptfarbe |
Nein |
|
|
13 |
Sekundärfarbe |
Nein |
|
|
14 |
Produktgewicht |
Nein |
|
|
15 |
Sitzpolsterung |
Nein |
|
|
16 |
Rückenpolsterung |
Nein |
|
|
17 |
Höhe der Armlehne |
Nein |
|
|
18 |
Breite des Rückens |
Nein |
|
|
19 |
Höhe des Rückens |
Nein |
|
|
20 |
Sitzbreite |
Nein |
|
|
21 |
Sitztiefe |
Nein |
|
|
22 |
In der Höhe verstellbar? |
Nein |
|
|
23 |
Sitzhöhe |
Nein |
|
|
24 |
Durchmesser der Basis |
Nein |
|
|
25 |
Stapelbar |
Nein |
|
|
26 |
Maximal tragbares Gewicht |
Nein |
|
|
27 |
360°-Drehung? |
Nein |
|
|
28 |
Verwendung im Freien? |
Nein |
|
|
29 |
Zurückschaukeln |
Nein |
|
|
30 |
Kopfstütze in der Höhe verstellbar? |
Nein |
|
|
31 |
Anzahl der Glühbirnen |
Nein |
|
|
32 |
Watt pro Glühbirne |
Nein |
|
|
33 |
dimmbar? |
Nein |
|
|
34 |
Typ der Glühlampenfassung |
Nein |
|
|
35 |
Maximale Länge des Hängekabels in cm |
Nein |
|
|
36 |
Hängekabel in der Höhe verstellbar? |
Nein |
|
|
37 |
Beschreibung des Materials |
Nein |
|
|
38 |
Material der Struktur |
Nein |
|
|
39 |
Material der Schublade |
Nein |
|
|
40 |
Material im Regal |
Nein |
|
|
41 |
Material der Ablagefläche |
Nein |
|
|
42 |
Material des Lampenschirms |
Nein |
|
|
43 |
Grundstoff |
Nein |
|
|
44 |
Material der Kugeln |
Nein |
|
|
45 |
Material für die Deckenmontage |
Nein |
|
|
46 |
Material der Füße |
Nein |
|
|
47 |
Material der Tablette |
Nein |
|
|
48 |
Länge der Tablette |
Nein |
|
|
49 |
Tablettenbreite |
Nein |
|
|
50 |
Durchmesser der Tablette |
Nein |
|
|
51 |
Zu montieren? 1=Nein 2=Ja |
Nein |
|
|
52 |
EU Custom code |
Nein |
|
|
53 |
Kategorie |
Ja |
|
|
54 |
Bilder url |
Dies ist die Liste der Bilder auf dem KokoonDesign-Server |
Ja |
|
55 |
Preis |
Standardmäßig auf 50,00 eingestellt |
Ja |
|
56 |
Menge |
Standardmäßig auf 100 eingestellt |
Ja |
EINFUHRVERFAHREN
IMPORTATION DES CATEGORIES
Um den Importvorgang zu starten, müssen Sie auf die Verwaltungsoberfläche Ihrer Prestashop-Website gehen und auf „Erweiterte Einstellungen“ klicken. > „Importieren“ im Menü auf der linken Seite.

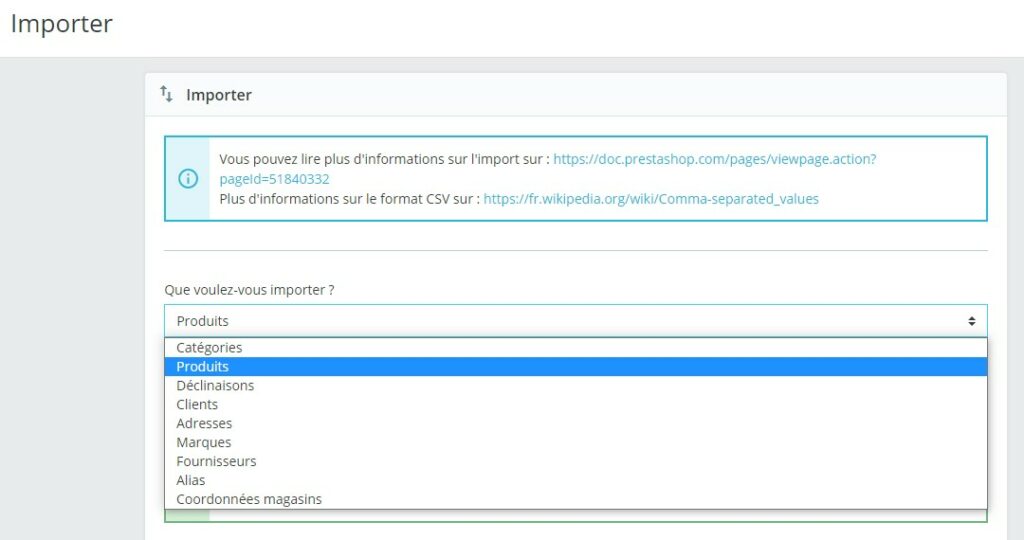
Sie importieren zunächst die Datei „cat kook.csv“ und wählen im Import-Panel den Wert „Kategorien“ im Dropdown-Menü

Die Trennzeichen sind in dieser Datei “ ; „.
Sie können dann die anderen Werte als Standard belassen und auf „Nächster Schritt“ klicken.

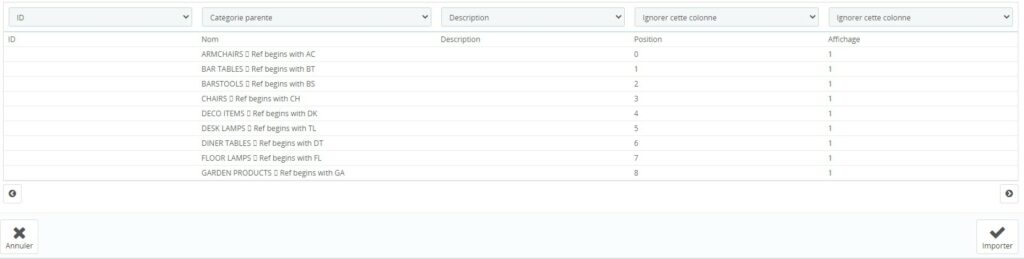
Im nächsten Schritt mappen wir die Felder mit den nativen Prestashop-Feldern.

Sie können Name auf Name und Beschreibung auf Beschreibung abbilden und dann die Werte „Diese Spalte ignorieren“ für ID, Position und Anzeige auswählen.
Sobald sie sich im Backend befinden, können Sie ihre Anzeige steuern, indem Sie eine übergeordnete Kategorie mit dem Namen „Möbel“ erstellen und dann alle oder einige Kategorien unter diese neue Kategorie stellen, zum Beispiel. Die Organisation des Backends liegt in Ihrem Ermessen.
EINFUHR VON ERZEUGNISSEN
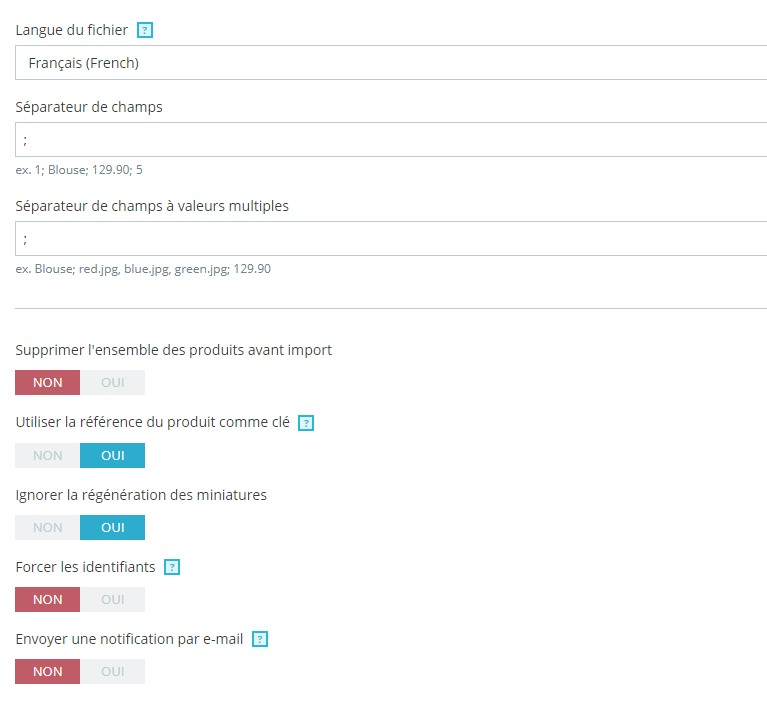
Anschließend importieren wir die Produkte mit Hilfe der Datei „prestashop_final_csv_de.csv“.
Wir wiederholen den gleichen Vorgang wie im vorherigen Schritt, nur dass wir andere Trennzeichen auswählen.
Wir verwenden das „#“ für das Feldtrennzeichen und das „,“ für das Feldtrennzeichen für mehrere Werte.
Der KokoonDesign-Katalog enthält ein Beschreibungsfeld mit Zeichen, die als Begrenzungszeichen verwendet werden können, so dass die Verwendung von weniger gebräuchlichen Begrenzungszeichen notwendig ist.

Es liegt dann an Ihnen, die Werte Ihrer Wahl auszuwählen, je nachdem, was bereits auf Ihrer Website vorhanden ist oder nicht.
Es wird dringend empfohlen, eine Sicherungskopie zu erstellen, bevor Sie fortfahren.
Sie können dann auf die Schaltfläche „Nächster Schritt“ klicken
Während des Importvorgangs treten nur 6 Fehler im Zusammenhang mit dem Import von 6 Bildern auf.
Diese Fehler können ignoriert werden, da sie sich auf Bilder mit einem Gewicht von 0kb beziehen.
Diese Bilder werden daher nicht importiert und erzeugen einen Fehler.
Diese Bilder befinden sich in Galerien mit anderen Bildern für dasselbe Produkt. Dies hat keinen Einfluss auf das Design Ihrer Website.
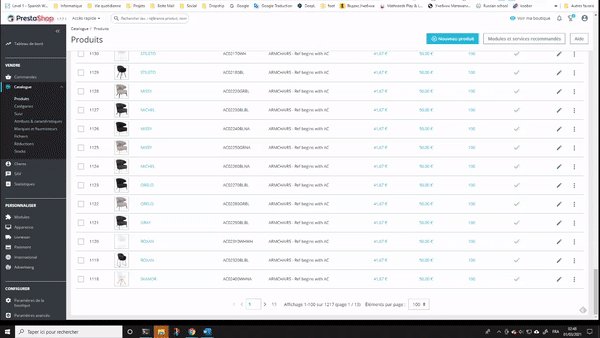
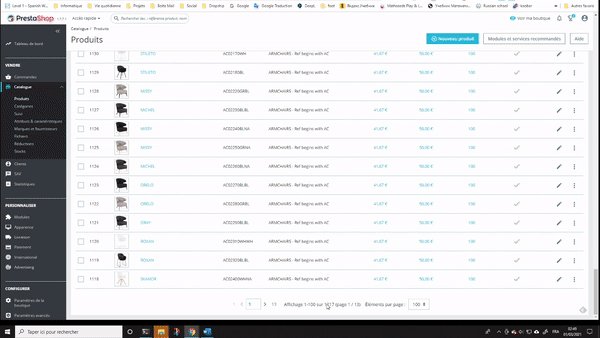
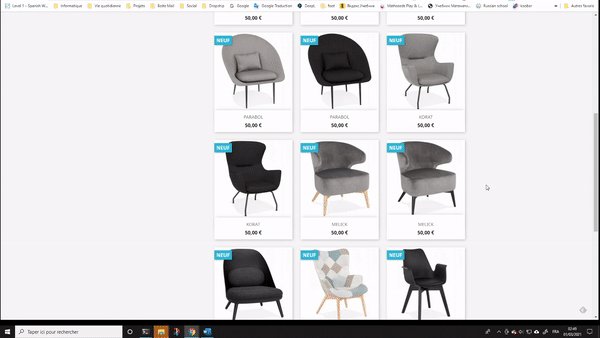
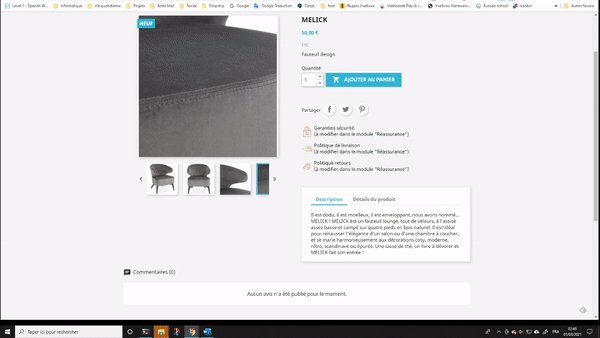
Sobald der Vorgang abgeschlossen ist, finden Sie Ihre Produkte im Backend mit den entsprechenden Bildern und den von Ihnen gewählten Attributen.
Sobald der Vorgang abgeschlossen ist, finden Sie Ihre Produkte im Backend mit den entsprechenden Bildern und den von Ihnen gewählten Attributen.